CS지식
데이터교환형식
띵지니
2023. 8. 28. 20:27
JSON(JavaScript Object Notation)
- Javascript 객체 문법으로 구조화된 데이터교환형식
- Python, Javascript, Java 등 여러 언어에서 데이터교환형식으로 쓰이며 객체문법 말고도 단순 배열, 문자열도 표현가능
Javascript 객체문법
- 키(key)와 값(value)으로 구성
- 이미 존재하는 키를 중복선언하면 나중에 선언한 해당 키에 대응한 값이 덮어쓰이게 됨
(마지막으로 설정된 값이 출력이 됨)
{
"name" : "kundol",
"name" : "king",
"name" : "king"
}const fs = require('fs')
const path = require('path')
const a = fs.readFileSync(path.join(__dirname,"a.json"))
console.log(a)
console.log(JSON.parse(a))
데이터 + 교환형식
- 데이터는 추상적인 아이디어에서부터 시작해 구체적인 측정에 이르기까지 다양한 의미로 쓰임
- 실험, 조사, 관찰 등으로 부터 얻은 사실이나 자료 등을 의미
여러 언어에서의 쓰임
- 객체, 해시테이블, 딕셔너리 등으로 변환되어 쓰임
- JSON이라는 데이터를 기반으로 Javascript에서 JSON.parse()라는 함수를 사용하여 Javascript object로 변환
- Python에서는 JSON.loads()라는 함수를 사용하여 dictionary로 변환
언어마다 다름
import json
# some JSON:
x = '{ "name":"John", "age":30, "city":"New York"}'
# parse x:
y = json.loads(x)
# the result is a Python dictionary:
print(y["age"])
# 30
단순 배열, 문자열 표현
- 단순배열 : [1, 2, 3, 4], 문자열 : "파카파카파카" 이런 식으로 표현 가능
- JSON도 동일하게 배열은 []로 감싸서 표현
- 각 객체는 다른 타입을 가지고 있어도 괜찮지만, 타입은 맞춰주는 게 좋음(스키마를 구축)
- 아래 코드처럼 배열은 [0], [1] 이런식으로 접근하면 되고
해당 key에 대한 value는 .key 또는 ["key"] 이런 식으로 접근해서 빼내면 됨
const a = {
"지브리OST리스트" : [
{
"name" : "마녀 배달부 키키",
"song" : "따스함에 둘러쌓인다면"
},
{
"name" : "하울의 움직이는 성",
"song" : "세계의 약속"
}
]
}
console.log(a.지브리OST리스트[0])
console.log(a.지브리OST리스트[0].name)
console.log(a.지브리OST리스트[0]["song"])
/*
{ name: '마녀 배달부 키키', song: '따스함에 둘러쌓인다면' }
마녀 배달부 키키
따스함에 둘러쌓인다면
*/
JSON의 타입
- Javascript object와 유사합니다만 undefined, 메서드 등을 포함할 수 없음
- 수(Number), 문자열(String), 참/거짓(Boolean), 배열(Array), 객체(Object), null 사용
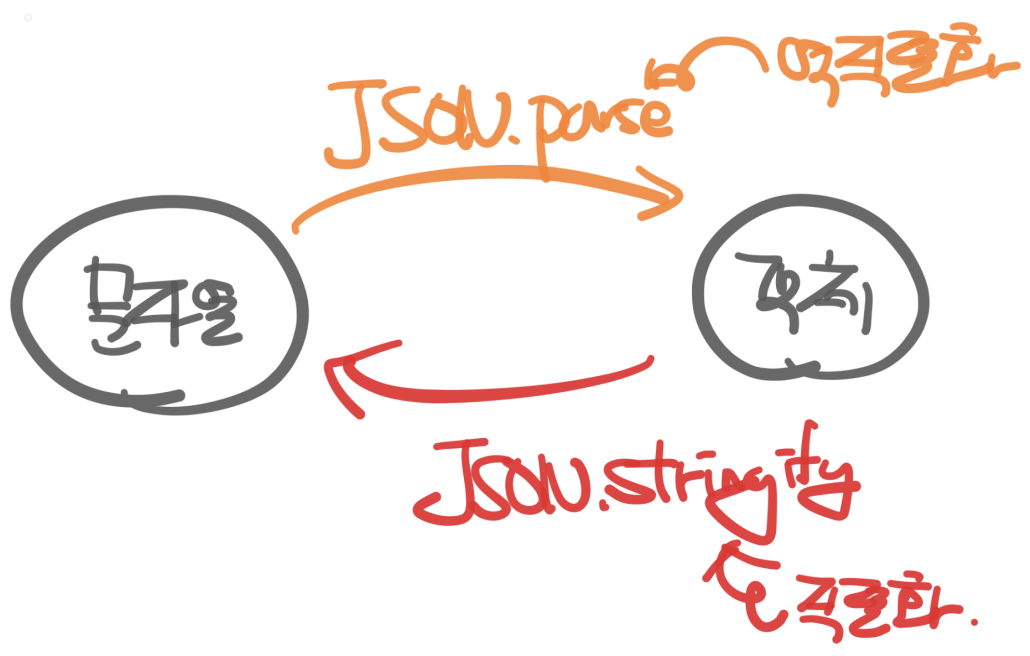
JSON 직렬화, 역직렬화
- 직렬화 : 외부의 시스템에서도 사용할 수 있도록 바이트(byte) 형태로 데이터를 변환하는 기술
JSON.stringify() - 역직렬화 : 직렬화의 반대를 의미
JSON.parse()

JSON의 활용
- JSON은 프로그래밍 언어와 프레임워크 등에 독립적이므로, 서로 다른 시스템 간에 데이터를 교환하기에 좋음
- 주로 API의 반환형태, 시스템을 구성하는 설정파일에 활용
XML(Extensible Markup Language)
- 마크업 형태를 쓰는 데이터교환형식
- 마크업(markup)은 태그 등을 이용하여 문서나 데이터의 구조를 나타내는 방법(속성부여도 가능)
구성
- 프롤로그 : 버전, 인코딩
- 루트요소(단 하나만)
- 하위 요소들
<?xml version="1.0" encoding="UTF-8"?>
<OSTList>
<OST like="1">
<name>마녀 배달부 키키</name>
<song>따스함에 둘러쌓인다면</song>
</OST>
<OST like="2">
<name>하울의 움직이는 성</name>
<song>세계의 약속</song>
</OST>
</OSTList>
HTML과 XML 비교
- HTML의 용도는 데이터를 표시 / XML은 데이터를 저장 및 전송
- HTML에는 미리 정의된 태그가 있지만 사용자는 XML에서 고유한 태그를 만들고 정의 가능
- XML은 대/소문자를 구분하지만 HTML은 구분하지 않음
<book> 대신 <Book>으로 태그를 작성하면 XML 구문 분석기에서 오류 발생
JSON과 XML 비교
- JSON과 비교했을 때 닫힌 태그가 계속해서 들어가기 때문에 JSON과 비교하면 무거움
- Javascript Object로 변환하기 위해서 JSON보다는 더 많은 노력 필요
(JSON은 JSON.parse()면 됨)
sitemap.xml
- XML은 대표적으로 sitemap.xml에 쓰임
- sitemap.xml은 서비스 내의 모든 페이지들을 리스트업 한 데이터
- 사이트가 매우 크거나 서로 링크가 종속적으로 연결되지 않은 경우 크롤러가 일부 페이지를 누락하는 일이 있는데
이를 sitemap.xml이 방지하고 모든 페이지들을 크롤링할 수 있도록 해줌
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/foo.html</loc>
<lastmod>2018-06-04</lastmod>
</url>
<url>
<loc>http://www.example.com/abc.html</loc>
<lastmod>2018-06-04</lastmod>
</url>
</urlset>